Lighthouseとは、Google Chromeの拡張機能やデベロッパーツール上で提供されているSEO対策に便利な無料のチェックツールです。
Webページがどのような評価を受けているのか、以下の5つの観点から調べることができます。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
- Progressive Web App
この記事では、Lighthouseを使用してサイトの評価を向上させる際に注目すべきポイントと、改善するためにやるべきことについて解説していきます。
【注意】Lighthouseの評価が高ければ検索上位表示されるわけではない
Lighthouseの評価を参考にして、WebサイトのSEO対策やパフォーマンス改善を行うことは可能です。
しかし、検索上位表示を目的とする場合、ユーザーの検索ニーズに合わせた高品質なコンテンツを作成することが一番重要であることを忘れてはいけません。
また、パフォーマンスチューニングや高速化を重点的に行う際には、Lighthouseのスコアだけではなく、実際のユーザー環境で最適化することが重要です。
SEO対策をするなら押さえておきたいLighthouseの審査ポイント
Lighthouseを使ってSEOを強化したい場合、以下の4つの項目を重点的に確認するとよいでしょう。
- 【パフォーマンス】画像の形式、サイズ
- 【パフォーマンス】不要なファイルの削除
- 【ユーザー補助】画像のalt属性
- 【SEO】適切なメタディスクリプションの記述
それぞれひとつずつ解説していきます。
1.【パフォーマンス】画質を保ちながら軽量化できるWebp形式の画像を使用する
画像の描画は、Webサイトの表示速度を遅くする大きな原因のひとつです。
ページの表示に時間がかかると、ユーザー体験が損なわれて離脱率が高くなってしまいます。
Googleでは、2021年6月のページエクスペリエンスアップデートからCore Web Vitals(コアウェブバイタル)がランキング要因として導入されました。
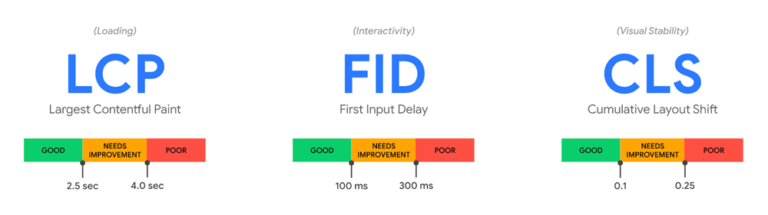
Core Web Vitals(コアウェブバイタル)の指標は、時間の経過とともに変化していくと明記されていますが、2023年4月現在は以下の3つの指標が含まれています。

- Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP):読み込みのパフォーマンスを測定するための指標
- First Input Delay(初回入力までの遅延時間、FID):インタラクティブ性を測定するための指標
- Cumulative Layout Shift(累積レイアウトシフト数、CLS):視覚的な安定性を測定するための指標
参考:Web Vitals
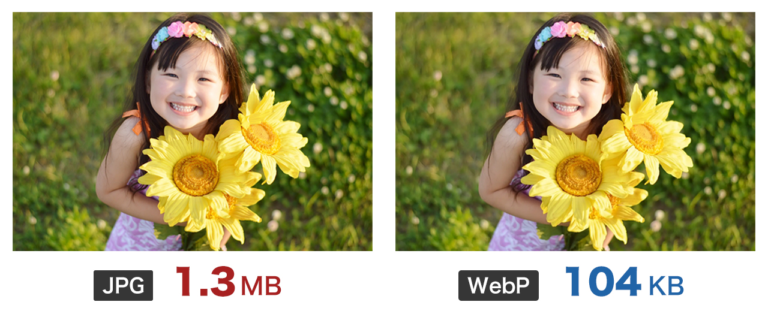
画像の描画によってパフォーマンスを低下させることを防ぐために、画質をきれいに保ったままサイズを軽量化できるWebp形式の画像を使用するのがおすすめです。
以下は一例ですが、Webpを使用することでJPGから92%も圧縮することができました。

WordPressを使用している場合は、「Converter for Media」「EWWW Image Optimizer」などのプラグインを使用して、JPGやPNGをWebPに変換することも可能です。
2.【パフォーマンス】表示速度低下の要因となるファイルを削除する
不要なファイルがサーバーに残っていると、ページを表示するときにそれらのファイルも読み込むことで表示速度が遅くなってしまう可能性があります。
特にページやサイトに変更を加えた際には、使用しないファイルが残っていないか確認するとよいでしょう。
WordPressの場合は、使用していないプラグインが残っていないかも確認し、不要なものは停止ではなく削除することをおすすめします。
また、JavaScriptやCSSのライブラリ・プラグインなどのファイルの読み込みに時間がかかっていることもあります。
ページの描画の妨げになっているファイルは、Lighthouseの「レンダリングを妨げるリソースの除外」という欄に表示されるため、使用するライブラリやプラグインを見直したり、読み込み方法を変更するのもひとつの方法です。

3.【ユーザー補助】画像の内容を端的に表すalt属性を指定する
imgタグのalt属性は、ユーザーが通信状況などの理由で画像を表示できない場合や、音声読み上げ機能を使用する場合の代替テキストを指定するものです。
alt属性の記述の有無による直接的なSEO効果はないと言われています。
しかし、画像にalt属性を指定することでクローラーに画像の内容を伝えることができるため、画像検索で上位表示されやすくなります。
また、画像にリンクを設定している場合も、alt属性を適切に指定することでアンカーテキストの役割を担ってくれます。
ECサイトのように画像検索からの流入を重視するWebサイトや、内部リンクに画像を設置しているWebサイトでは、間接的なSEO効果が得られるでしょう。
Lighthouseでは、「ユーザー補助」「SEO」の項目でalt属性の指定の有無が審査されます。
画像が見えない状態でも過不足なく情報を伝えられる記述になっているかも併せて確認することをおすすめします。
4.【SEO】ページの内容を伝えるメタディスクリプションを記載する
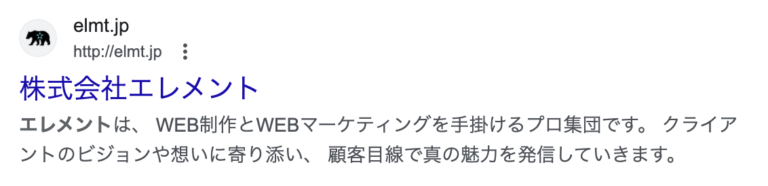
メタディスクリプションとは、そのページの内容を100〜120字程度にまとめた文章のことで、検索結果ページのタイトルの下に表示されます。

適切なメタディスクリプションを記述することでタイトルよりも詳細にページの内容を伝えられるため、クリック率の向上が期待できるでしょう。
Googleはメタディスクリプションについて、記載の有無による検索表示順位への影響はないとしています。
And it’s worth noting that while accurate meta descriptions can improve clickthrough, they won’t affect your ranking within search results.
正確なメタディスクリプションはクリックスルーを向上させますが、検索結果内でのランキングには影響しません。
引用:Google Search Central Blog
しかし、検索結果画面でページの内容をわかりやすく伝えられれば、ユーザーの検索ニーズとのミスマッチを事前に防ぐことができるため、直帰率の低下や滞在時間を伸ばすことに繋がります。
直帰率が低く滞在時間の長いページは、ユーザーからの満足度が高いと判断されやすくなるでしょう。
そのため、Lighthouseの審査に合格しているかを確認するだけではなく、ページに合わせた内容になっているかも検討することが必要です。
Lighthouseを活用してSEO対策を行った事例を2つ紹介
弊社が運用を担当しているWebサイトの中から、Lighthouseの評価を元にSEO対策を行い、サイト改善した例を紹介します。
1. カンディハウス札幌様:コンテンツが評価されやすい土台づくりを実現

コンテンツマーケティングのサポートを開始して数ヶ月が経過し、コンテンツによる集客が伸び始めたタイミングで後押しするための見直しを行いました。
施策前後のLighthouseスコア
施策前
| パフォーマンス | ユーザー補助 | おすすめの方法 | SEO |
|---|---|---|---|
| 31 | 86 | 83 | 86 |
施策後
| パフォーマンス | ユーザー補助 | おすすめの方法 | SEO |
|---|---|---|---|
| 86 | 94 | 100 | 100 |
施策の内容とインパクト
他の項目に比べパフォーマンスのスコアが低く、表示速度などを含めたユーザー体験の改善が施策のポイントとなりました。
写真を大きく見せるデザインを採用しており画像の容量が大きかったため、プラグインで画像をWebPに変換することで画像表示にかかる時間を短縮。
また、アニメーションやカレンダーの実装に容量の大きい外部ファイルを使用していましたが、JavaScriptで記述することで外部ファイルの読込を見直しました。
このような改善の結果、施策後は検索結果への表示回数が約2.1倍に増加しました。
2. 旬菜鮮魚 味和久様:最短で検索上位表示を目指すWebサイトを制作

新規契約に伴い制作した飲食店のWebサイトです。
ドメインも新規取得したものでしたが、できるだけ短期間で検索上位表示を目指すために、SEO対策を徹底した状態で公開しました。
サイト公開時のLighthouseスコア
| パフォーマンス | ユーザー補助 | おすすめの方法 | SEO |
|---|---|---|---|
| 92 | 90 | 100 | 92 |
施策の内容とインパクト
Webサイトの公開前に、画像のalt属性やメタディスクリプションの指定漏れがないかチェックするためにLighthouseを活用しました。
また、パフォーマンスの評価を参考に読込に時間のかかる画像や外部ファイルを洗い出し、Core Web Vitals(コアウェブバイタル)のすべての指標で合格するまで見直しました。
その結果、Webサイトの公開から約2ヶ月経過した2023年4月時点では、指名検索キーワードで3位に表示されています。
通常4ヶ月〜1年程度は必要と言われていますが、2ヶ月で上位表示することができたのは、施策の効果が大きいでしょう。
LighthouseでWebサイトの土台を見直してSEOを強化しよう
SEOチェックツール「Lighthouse」を活用してSEO対策を行う際のポイントを紹介しました。
- 【パフォーマンス】画質を保ったまま軽量化できるWebp形式の画像を使用する
- 【ユーザー補助】画像の内容を端的に表すalt属性を指定する
- 【SEO】ページの内容を伝えるメタディスクリプションを記載する
- 【パフォーマンス】表示速度低下の要因となるファイルを削除する
冒頭にもお伝えしたとおり、検索上位表示を目的とする場合は、検索ニーズに合わせたユーザーファーストのコンテンツを作成することが最優先です。
Lighthouseのスコアだけを気にするのではなく、コンテンツが上位表示されやすくなるための土台を整えるつもりで行うようにしましょう。
エレメントでは、WebサイトのSEO対策だけではなくWebマーケティングを一貫してサポートしています。わたしたちは、事業の成果を最大化するために共に考え伴走するプロ集団です。
無料の相談も可能ですので、集客やWebマーケティングにお悩みの方はお気軽にお問い合わせください。
実績を詳しく見る お問い合わせはこちらまた、弊社Webサイトでは他にも集客やWebマーケティングに関する現場の知識を公開しているので、ぜひ参考にしてみてください。









