古いホームページだと、スマホ表示に対応していないことがあります。
総務省が調査している「令和3年版情報通信白書」によると、9割近くの人がスマートフォンを利用しているという結果がでています。
そのため、ホームページもスマホで最適な表示にすることが求められています。
今回は、ホームページをスマホ対応させる重要性と、スマホ対応しているかのチェック方法、スマホ対応の方法をご紹介します。
最後には、弊社エレメントで実践しているスマホサイト作成のポイントをデザイナー目線で解説しています。ホームページをスマホ表示対応する方法に悩んでいる方はぜひ参考にしてください。
ホームページのスマホ対応の重要性

1.ユーザーの離脱を防ぐ
スマートフォンはパソコンと比べて、画面が小さく比率も異なるため、スマホ対応されていないと文字や画像が小さく表示されてしまいます。
そのため、文字を指で拡大して見なければいけなかったり、ボタンを押し間違ってしまったりと、ユーザーにストレスがかかってしまい離脱の可能性が高まります。
ホームページをスマホ対応させることで、「ホームページを訪れたユーザーの離脱を防ぐ=集客の機会を逃さない」ことにつながります。
2.検索順位(SEO)への影響
Googleはスマートフォンで検索された場合、スマホ対応していないページの検索順位を下げると発表しています。
スマートフォンからホームページを閲覧したときに、快適に表示される「モバイルフレンドリー」になっているかが判断要素のひとつです。
ホームページへの訪問数は検索順位が大きく関わっているため、ホームページで集客を狙っている企業にとって、スマホ対応は必須といえるでしょう。
ホームページがスマホ対応になっているかチェックする方法
自社のホームページがスマホ対応しているかどうかは、Google chromeの拡張機能「Lighthouse」を使うことで確認できます。
▼以下の方法でチェックしてみてください。
1.「Lighthouse」をGoogle chromeに追加します
2.調べたいホームページを開いて、拡張機能をクリックします
3.「Generate repot」をクリックします
4.レポートが表示されたら、SEOのレポートまでスクロールします。スマホ対応に関して問題がある場合、「MOBILE FRIENDLY」の項目にエラー内容が表示されます。
もし自社のホームページがスマホ対応になっているかわからない場合は、エレメントに無料でご相談いただけますので、ぜひご活用ください。
無料相談してみるホームページのスマホ対応させる方法と費用
自社でする場合と専門家に依頼する場合に分けて以下の3つの方法で対応させることができます。
1.自社でスマホ対応「スマホ対応の自動変換ツールを使用する」
一つ目は、有料の自動変換ツールを使用する方法です。代表的なツールに、「flamingo」や「shutto」があります。
ドラッグ&ドロップで簡単にレイアウト変換することができるものや、テンプレートで一括変更できるものなど、ツールによって特徴はさまざまです。
細かい部分の修正や、デザインにこだわりたい場合はhtmlやCSSの知識が必要になるので注意してください。
費用は下記にまとめました。
2.自社でスマホ対応「wordpressのプラグインを使用する」
wordpressを使用している場合は、プラグインを利用することでスマホ対応させることができます。
今回紹介するのは、「WPtouch」という無料のプラグインです。設定するだけで簡単にスマホ表示が実装されます。
また、個別に色やメニューバーの位置、表示させる記事の数などが変更でき、より使いやすいスマホ対応のホームページにカスタマイズすることが可能です。
3.制作会社に外注する
パソコン関連の知識が疎い、時間がかかるのでできれば人に任せたいという方はプロに相談してみることも一つの手。
全てを制作会社にお任せできるので、「時間をかけたくない」「クオリティの高いサイトにしたい」という方におすすめです。
費用は制作会社やサイトの種類、ページ数によって異なってきますので、あくまで目安としてご確認ください。
| サイトの種類 | 費用 |
|---|---|
| コーポレート、店舗サイト | 10〜150万円 |
| ECサイト(オンラインショップ) | 30〜300万円 |
| LP | 10〜50万円 |
また、ホームページの寿命は3〜5年といわれています。ホームページで集客をしたいと考えている場合は、フルリニューアルを検討してもよいでしょう。
詳しくは下記で詳しく解説しています。
ただスマホ対応させるだけではもったいない!エレメントで実践しているスマホサイト制作のポイント
ここまで、スマホ対応の方法を紹介してきました。
せっかく費用や時間をかけてホームページをスマホ対応するのだから、よりユーザーが使いやすいサイトにしたいですよね。
実際にエレメントがスマホ表示のサイトを制作する時に、気をつけているポイントを3つに絞って解説します。
1.縦に長くなるのを防ぐ
元のホームページの要素をそのままスマホ対応として縦に並べると、ページによってはかなり長くなってしまいます。
縦に長くなることで、以下のような問題が発生します。
- 下部のコンテンツが見られにくい
- サイトの表示に時間がかかる
- 必要な情報を見失いやすい
解決するために、例えば以下の方法があります。
- タブで切り替える
- 横スクロールにする
- タップで画面上に別のウインドウを表示させる(モーダル表示)
- 開閉するメニューにして文章を折りたたむ(アコーディオンメニュー)
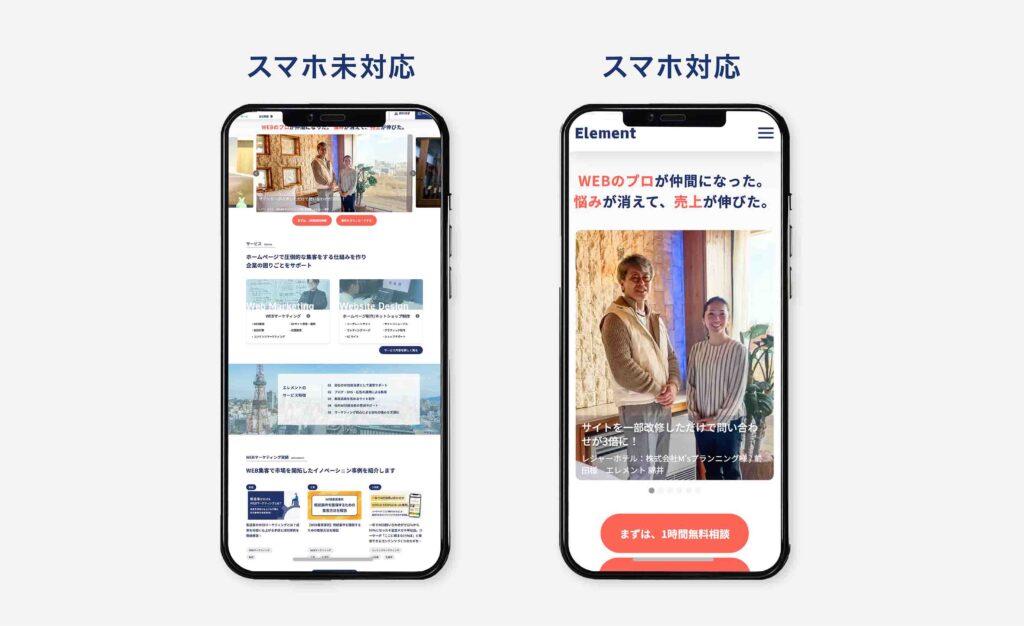
実際の例をご紹介します。
上の画像のように、各項目の説明文をスマホ表示ではアコーディオンメニューを採用して折りたたんでいます。
全て表示するよりもすっきりとまとめられているため、ユーザーが欲しい情報をキャッチしやすくなっていると思います。
2.グローバルメニューの数を絞る
ホームページで大体の場合上部に設置されている、全ページに共通して表示するメニュー(グローバルメニュー)があります。
スマホ表示ですべてのグローバルメニューを配置すると、それだけで画面が埋まってしまうため、シンプルにまとめることをこころがけましょう。
上記のサイトは、グローバルメニューを右上の「≡」で表されるメニュー(ハンバーガーメニュー)にまとめています。
また、サイトのゴールにも設定している「園解放予約」と「見学予約」を固定メニューとして設置しています。
スマートフォンは親指で操作する人も多いため、最もタップしてほしいメニューは下部に設置すると効果が高まります。
3.タップできる場所をわかりやすくする
スマートフォンはタッチパネルで操作するようになっています。
パソコン表示のように、リンクやボタンにカーソルを合わせると表示が変わることはありません。
そのため、リンクやボタンがタップできることをひと目で分かるようにすることが重要になります。
また、指だとカーソルと異なり細かい部分をタップしにくいため、ボタンの大きさに余裕をもったり、リンク同士の間隔を十分設けておいたりなどの工夫が必要です。
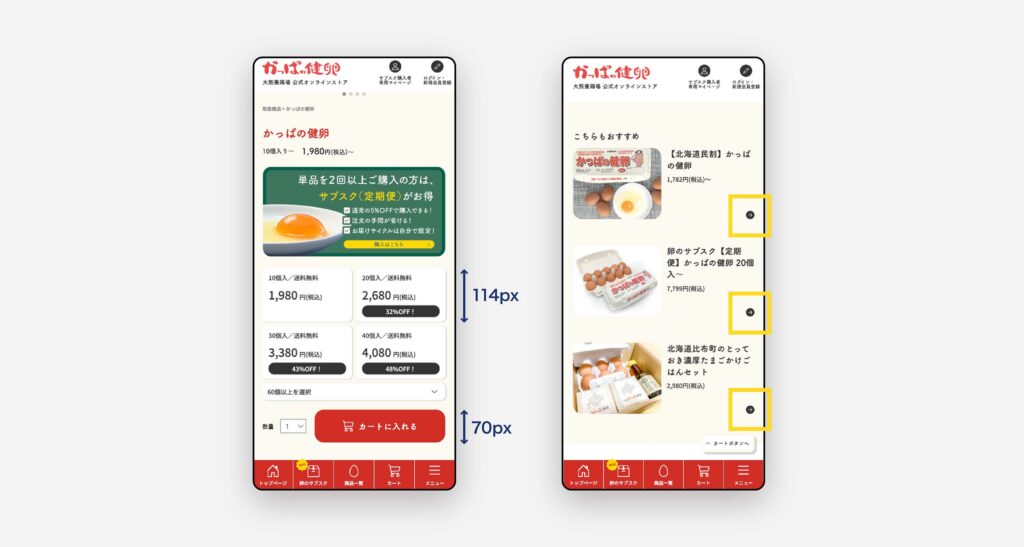
iOSやAndroidのガイドラインでは、ボタンのサイズは44px×44px以上が望ましいとされているため、一つの基準として知っておくと便利です。

上記のサイトは、商品の個数やカートボタンを大きめに設置し、指でも問題なく操作できるようなデザインにしています。
また、おすすめ商品の欄では「→」のアイコンを入れることでタップできることをひと目で認識できるようになっています。
まとめ
ホームページをスマホ対応させる重要性から、チェック方法、スマホ対応させる方法、スマホサイト作成時のポイントまでをお伝えしました。
ホームページをスマホ対応させる方法はいくつかありますが、弊社エレメントでも対応することが可能です。
最後にご紹介した通り、スマホ表示に必要なポイントを抑えた、ユーザーが使いやすいサイトを作成いたします。
弊社では、無料相談も受けつけています。皆さまのホームページを拝見した上で適切なアドバイスができると思いますので、気になる点や不安な点があればまずはご相談ください。
ホームページに関する無料相談はこちら