WEBのプロが仲間になった。
悩みが消えて、売上が伸びた。
サービスService
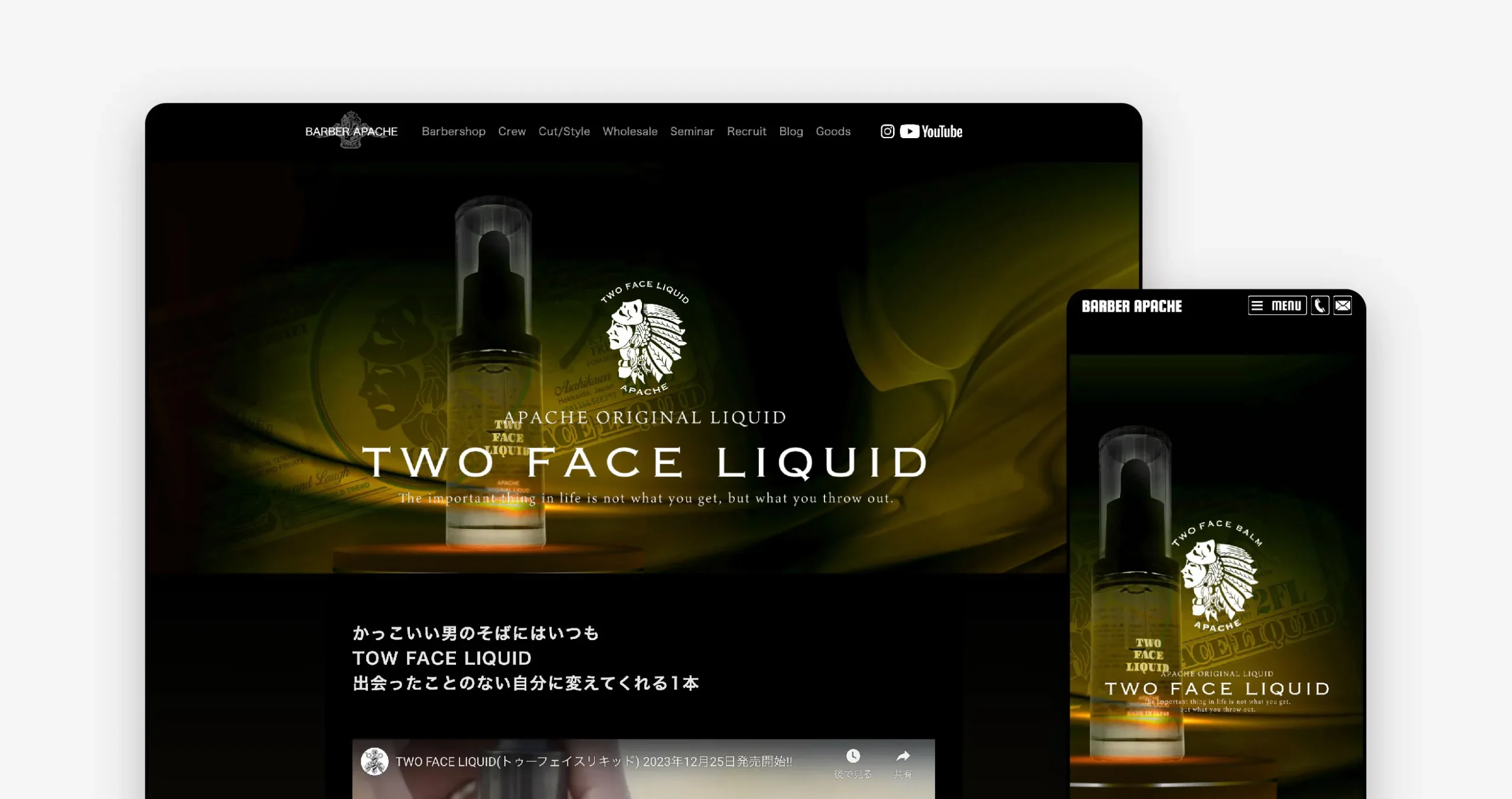
ホームページで圧倒的な集客をする仕組みを作り
企業の困りごとをサポート
エレメントの
サービス特徴
- 会社のWEB担当者として運営サポート
- ブログ・SNS・広告の運用による集客
- 集客成果を高めるサイト制作
- 社内WEB担当者の育成サポート
- マーケティング視点による会社の強みを言語化
ブログBlog
WEBマーケティングに関して役に立つ情報を更新していきます
- 新着
- WEBマーケティング
- SEO
- WEBデザイン
- ネットショップ
- エレメントのこと
- マネジメント
- 講座レポート
- ホームページ